recarga_pre-pago_painel
RECARGA DE CRÉDITOS PELO PAINEL DE REVENDA
Como é sabido os assinantes de planos PRÉ-PAGO e FRANQUIA após esgotar sua franquia de uso necessitam para realizar chamadas realizar recarga de CRÉDITOS.
No tópico anterior “10. CARTÃO DE RECARGA (VOUCHER)” foi esboçado a possibilidade de criação de cartões de recarga, porem também é possivel realizar a recarga de outra duas formas;
- Através do painel do Assinante (Visto no manual do assinante);
- Pelo painel da REVENDA o qual veremos a seguir;
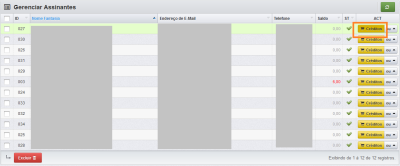
Pelo acesso rápido vá em “Gerenciar Assinantes”.
Note que em cada assinante existe um ícone “CRÉDITOS”, clicando no mesmo é possivel inserir créditos para o ASSINANTE em questão de forma manual.
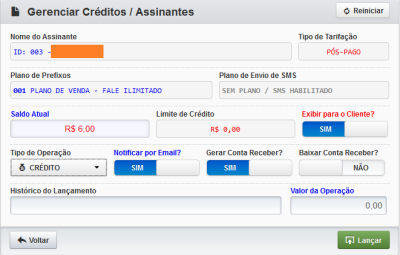
Neste menu de recarga temos informações do cliente, tais como seu saldo, plano, e opções que podemos configurar, como;
- Tipo de Operação - Credito, Debito, Zerar Credito, Valor Exato. Como desejamos inserir credito deixe sempre marcado a informação de “CREDITO”, os demais como o nome já sugere, debito para debitar créditos, zerar é para zerar os créditos do assinante, valor exato é determinar o valor exato de credito disponivel para o assinante;
- Notificar por E-mail - Se deseja que o PABX VIRTUAl INTEREDE envie um e-mail notificando o assinante sobre a recarga (utilizará o e-mail do cadastro);
- Gerar conta a receber - Se o credito gerado irá ser inserido nos fluxo financeiro do PABX VIRTUAL em contas a Receber, tópico do FINANCEIRO;
- Baixa conta a receber - Se o credito que irá inserir ira abater algum debito em conta a Receber, tópico do FINANCEIRO.
- Histórico do Lançamento - Texto que remete a inserção do credito, que ficará visível em relatórios e histórico FINANCEIRO;
- Valor da Operação - Valor o qual deseja inserir os créditos;
Inserido as informações basta clicar em “LANÇAR” e os créditos serão lançados.
recarga_pre-pago_painel.txt · Última modificação: 2023/01/12 21:08 por suporte_fursine.com.br